Difference between revisions of "Style Structure Overview"
From Dreamwidth Notes
Foxfirefey (Talk | contribs) (Created page with '== Graphical Structure Representations == === Tabula Rasa and Descendents === The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket,…') |
Foxfirefey (Talk | contribs) |
||
| Line 6: | Line 6: | ||
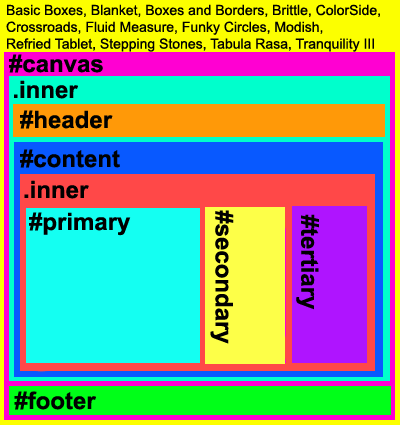
[[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] | [[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] | ||
| + | |||
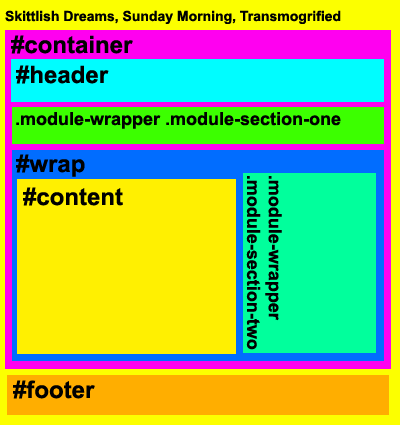
| + | === Transmogrified, Skittlish Dreams, Sunday Morning === | ||
| + | |||
| + | [[Image:Structure skittlish sunday transmo.gif|alt=(#container(#header .module-wrapper.module-section-one #wrap(#content .module-wrapper.module-section-two)) #footer)]] | ||
| + | |||
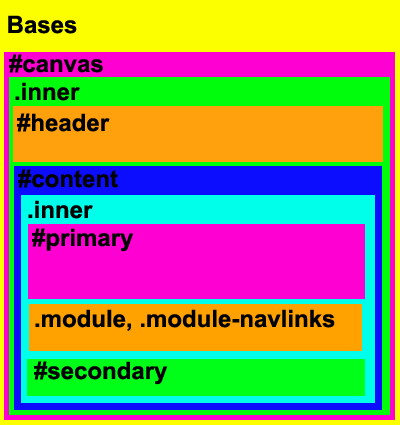
| + | === Bases === | ||
| + | |||
| + | [[Image:Structure bases.gif|alt=(#canvas(.inner(#header #content(.inner(#primary .module.module-navlinks #secondary))))))]] | ||
| + | |||
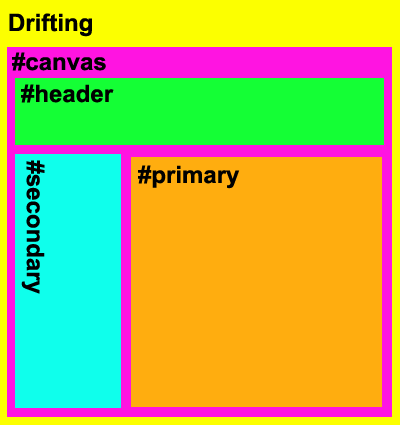
| + | === Drifting === | ||
| + | |||
| + | [[Image:Structure drifting.gif|alt=(#canvas(#header #secondary #primary))]] | ||
| + | |||
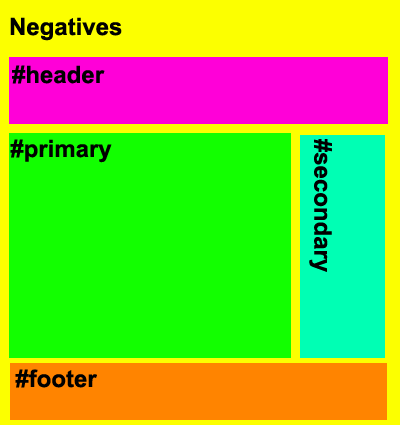
| + | === Negatives === | ||
| + | |||
| + | [[Image:Structure negatives.gif|alt=(#header #primary #secondary #footer)]] | ||
| + | |||
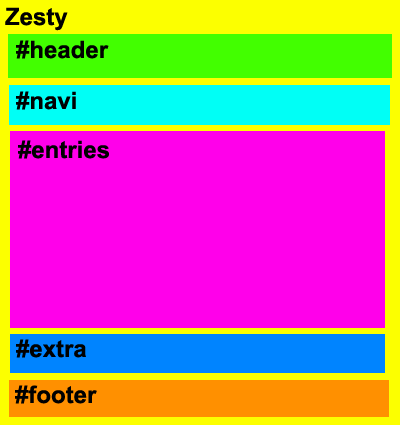
| + | === Zesty === | ||
| + | |||
| + | [[Image:Structure zesty.gif|alt(#header #navi #entries #extra #footer)]] | ||
[[Category: Styles]] | [[Category: Styles]] | ||
Revision as of 23:02, 18 February 2010
Contents
Graphical Structure Representations
Tabula Rasa and Descendents
The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III.